Webflow integration
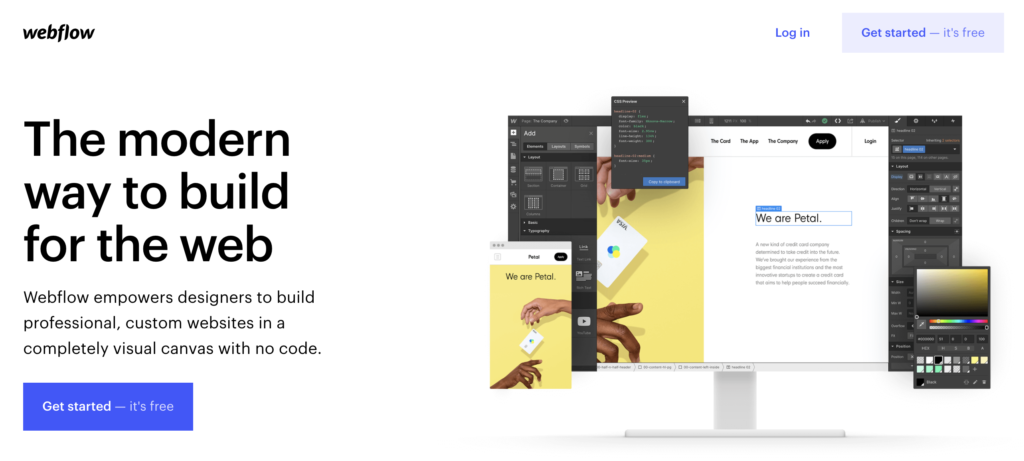
Mi az a Webflow?
Ez egy weboldal készítő platform, amely nem igényel kódot. Ez megkönnyíti a használatot kezdőknek és haladóknak egyaránt. A Webflow támogatja a reszponzív webhelyeket, és kódot generál, miközben Ön a webhelyet a felületükön keresztül tervezi. Hozzon létre lenyűgöző webhelyeket üzleti, blog, portfólió vagy egyetem számára.
Hogyan használhatja a Webflow-t?
Szeretné népszerűsíteni vállalkozását online? Kezdje el a Webflow használatát, és készítse el álmai webhelyét a csodálatos szerkesztővel. Nem kell megtanulnia a kódolást, egyszerűen építse szemmel és indítsa el. A Webflow ideális webhelyek létrehozásához a leggyakoribb célokra, például üzleti, blog, vagy online áruházakhoz.
Győződjön meg arról, hogy a csodálatos webhelyével pontosan azt adja meg ügyfeleinek, amit keresnek. A legjobb az, hogy a LiveAgent segítségével kezelheti ügyfélszolgálatát az élő csevegésnek és más eszközöknek köszönhetően.
A LiveAgent élő chat widget megkönnyíti ügyfelei számára, hogy választ kapjanak kérdéseikre. Ezenkívül az egyszerű hozzáférhetőségnek köszönhetően növelheti értékesítési képességeit. A böngésző ügyfelek rákattintanak és kérdéseket tehetnek fel a kívánt termékekkel kapcsolatban, ami azt jelenti, hogy megcsinálhatja varázslatát, és meggyőzheti őket a minőségről.
Az élő csevegés is teljes mértékben biztosított, hogy megkönnyítse a munkáját sok tekintetben. Tekintse meg az olyan funkciókat, mint a valós idejű gépelési nézet, amely lehetővé teszi, hogy megnézze, mit írnak be ügyfelei, mielőtt elküldenék azt, vagy a proaktív csevegési meghívókat, amelyek segítségével észrevehetik a webhelye látogatói. Az élő chat widget szintén a leggyorsabb csevegő modulok közé tartozik – a a csevegési sebesség 2,5 másodperc. Nézze meg itt az összehasonlítást.
Milyen előnyökkel jár a Webflow használata?
- Haladó weboldal készítő
- Nincs szükség kódolásra
- Támogatja a reszponzív webhelyeket
- Hűség a makettek és az élő webhelyek között
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Hogyan integrálható a Webflow a LiveAgenttel
A LiveAgent élő chat widget integrálása a Webflow webhelyre egyszerű folyamat, amely néhány perc alatt elvégezhető. Mindössze annyit kell tennie, hogy beágyazza a kódot, és elmenti a webhelyére. Kövesse az alábbi útmutatót, hogy megtudja, hogyan kell csinálni.
- Új a Webflow-nál? Látogasson el a webhelyükre, és még ma kezdje el létrehozni webhelyét. Ingyenes, de a csevegő modulok későbbi beágyazásához fizetős csomagra lesz szüksége. Miután megismerkedett a kezelőfelülettel és elkészítette webhelyét az élő közvetítéshez, folytassa a következő lépéssel.

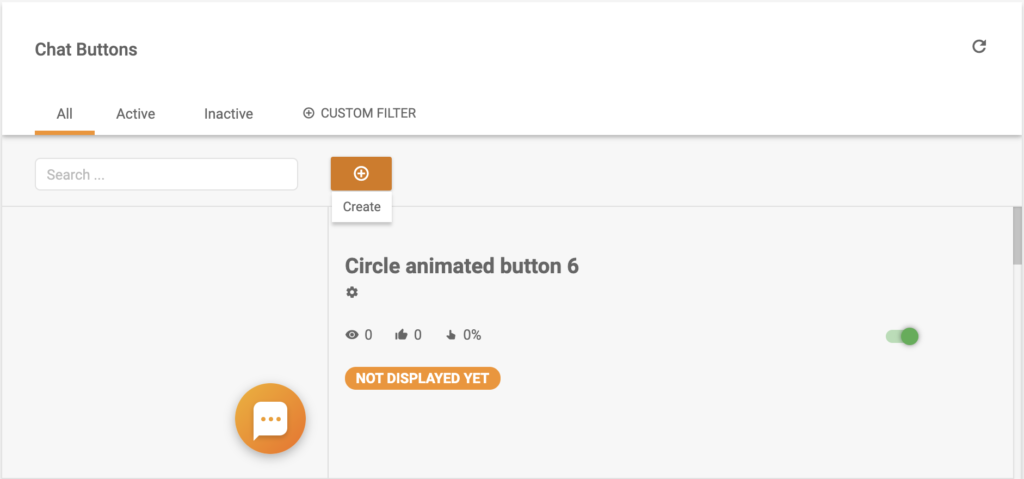
- Most megtanulhatja, hogyan hozhat létre csevegő gombot a LiveAgentben. Nyissa meg LiveAgent fiókját (vagy indítsa el az ingyenes 14 napos próbaverziót, ha még nem rendelkezik fiókkaé) és lépjen a Konfiguráció> Csevegés> Csevegés gombok menüpontra, és kattintson a Létrehozás gombra a tetején.

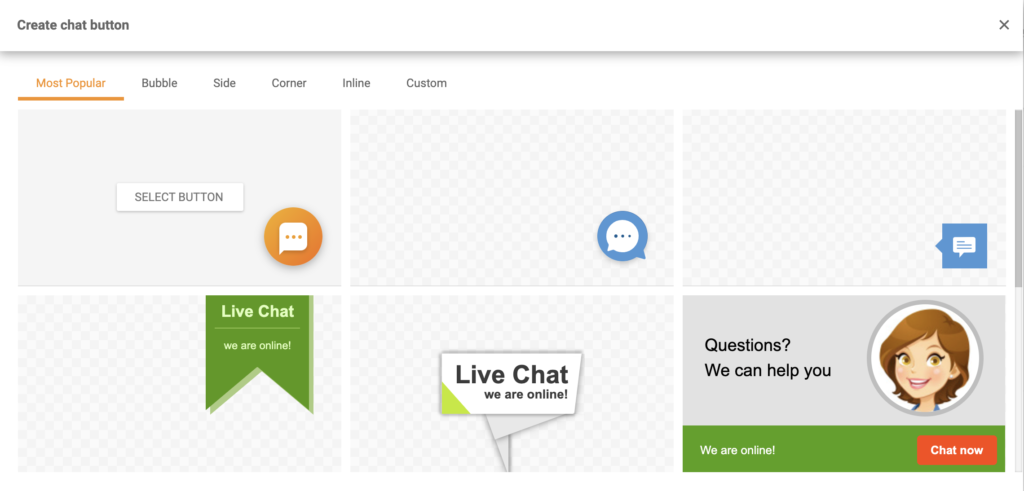
- Feltétlenül böngésszen a csevegő gombok galériájában, és válassza ki a webhelyéhez megfelelő gombot. Testreszabhatja, és számos lehetőség közül választhat – buborék, oldalsó, sarokgombok stb. Lehetőség van arra is, hogy feltöltse saját gombjait képből vagy HTML-ből. A választás az Öné.

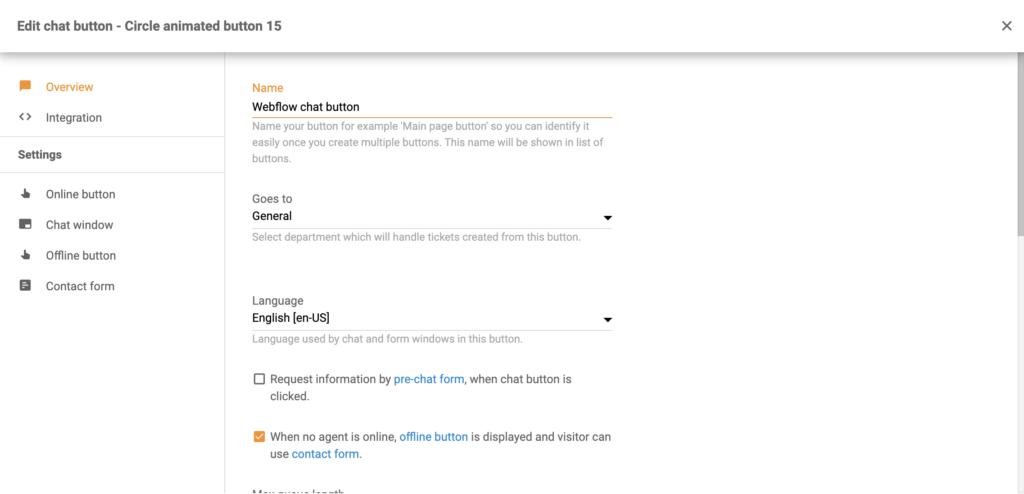
- Ha elkészült a design kiválasztásával, ideje konfigurálni a gombot. Adjon a gombnak külön nevet, válassza ki a csevegésekért felelős osztályt, és válasszon nyelvet. Ezután böngésszen az oldal többi beállítása között és testre szabhatja a gombot. Ezt könnyű megtenni. Ha elkészült, mentse el a gombot, vagy először tesztelje, hogy megfelel-e a szabványoknak.

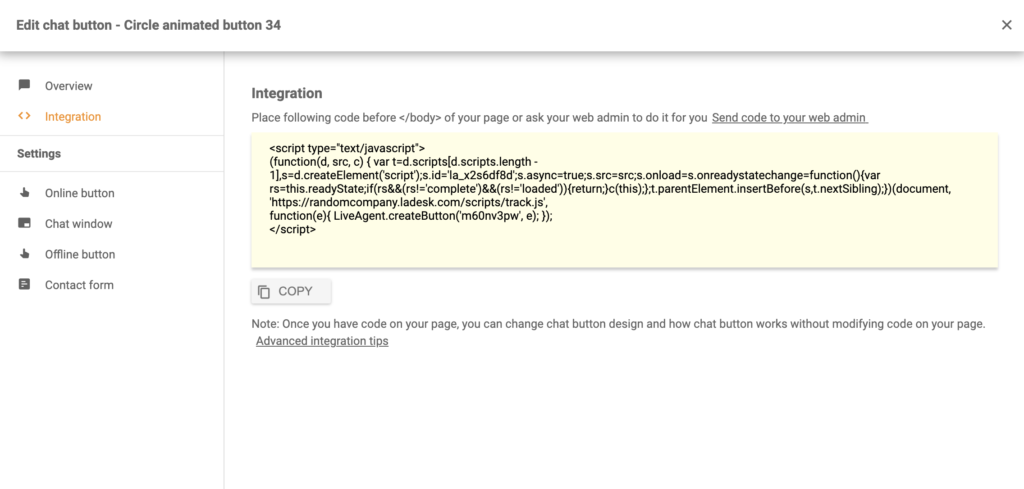
- Most menjen a csevegőgomb konfigurációjának integrációs részéhez. A bal oldali panelen láthatja. Ha ott van, másolja ki a kódot, és menjen át a Webflow oldalszerkesztőbe.

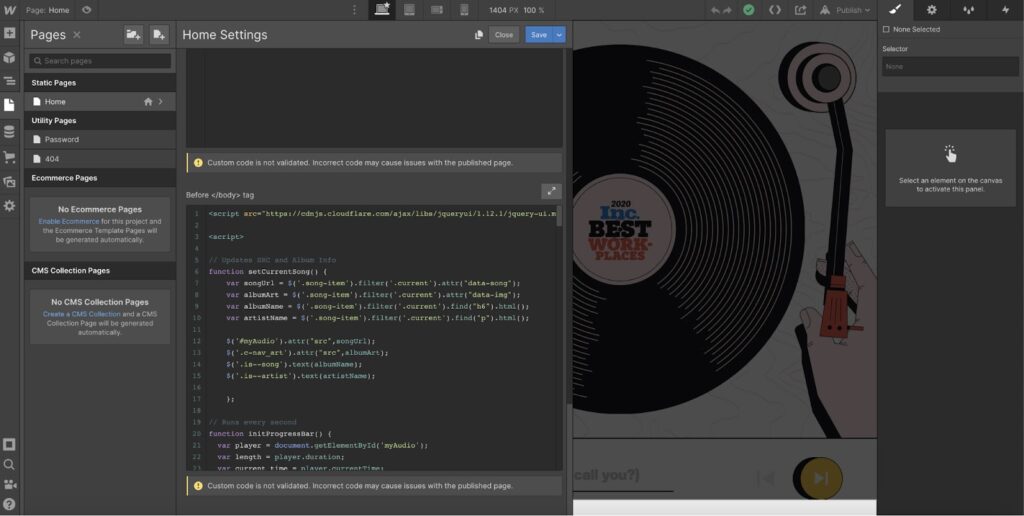
- A Webflow szerkesztőben lépjen a bal oldali panelre, és kattintson az Oldalak elemre. Válassza ki azt az oldalt, ahová a LiveAgent élő csevegés gombját szeretné elhelyezni, és görgessen lefelé, amíg meg nem jelenik az Egyedi kód opció. Helyezze a gombot a kódba, és mentse. Készen is van.

Most készen áll arra, hogy elképesztő gyorsasággal válaszoljon a bejövő ügyfelek kérdéseire és kéréseire. Szeretne többet megtudni az élő csevegés támogatásáról? Böngésszen a LiveAgent Akadémia cikkei között, hogy megtudja, hogyan lehet egyszerűen reagálni az ügyfelek problémáira.
Frequently Asked Questions
Mi az a Webflow?
Ez a weboldal készítő eszköz lehetővé teszi saját webhely létrehozását anélkül, hogy kódot kellene írnia. Ezért kezdőknek és haladóknak egyaránt könnyű megtanulni és használni. A weboldalak a Webflow felületen keresztül tervezhetők, amely kódot generál a tervezés során.
Hogyan használhatja a Webflow-t?
Kezdje el a Webflow használatát, és hozza létre álmai weboldalát. Nincs szükség a kódolás megtanulására; csak építse fel szemmel, és pillanatok alatt elindulhat. A WebFlow segítségével különféle célokra hozhat létre webhelyeket, beleértve az üzleti tevékenységet, a blogokat és az e-kereskedelmet. Ezt követően elhelyezheti a LiveAgent élő csevegés gombját, és gyors kommunikációs módszert biztosíthat a webhelye látogatóinak.
Milyen előnyökkel jár a Webflow használata?
Haladó weboldal készítő Nincs szükség kódolásra Támogatja a reszponzív webhelyeket Hűség a makettek és az élő webhelyek között
Nyújtson kiváló ügyfélszolgálatot.
Egyszerű ügyfélszolgálati szoftver 24/7 támogatással. Próbálja ki a LiveAgentet 30 napig ingyen, bankkártya nélkül!
Landing PPC Archive - LiveAgent
Fedezze fel a LiveAgent ügyfélszolgálati eszközeit! Integrációk, omnichannel támogatás, gyors élő chat – próbálja ki ingyen most!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português