uKit integration
Ha el akarja kezdeni a LiveAgent chat gombjának használatát az uKit webhelyén, kövesse az alábbi lépésenkénti integrációs útmutatót, vagy egyszerűen nézze meg az integrációs videót.
- Nyissa meg az uKit készítő programot, és keresse meg a Widgetek> Kapcsolat menüpontot
- Válassza a LiveAgentet, és húzza a widgetet a webhelyre, az egér bal oldali gombját lenyomva.

- Kattintson az élő chat gombra, majd a bal oldalsávon kattintson a Fiók csatlakoztatására.
- Írja be a LiveAgent-fiókja URL-jét és API -kulcsát. Ha még nincs fiókja, nyugodtan hozzon létre egy újat a Fiók létrehozása gombra kattintva.

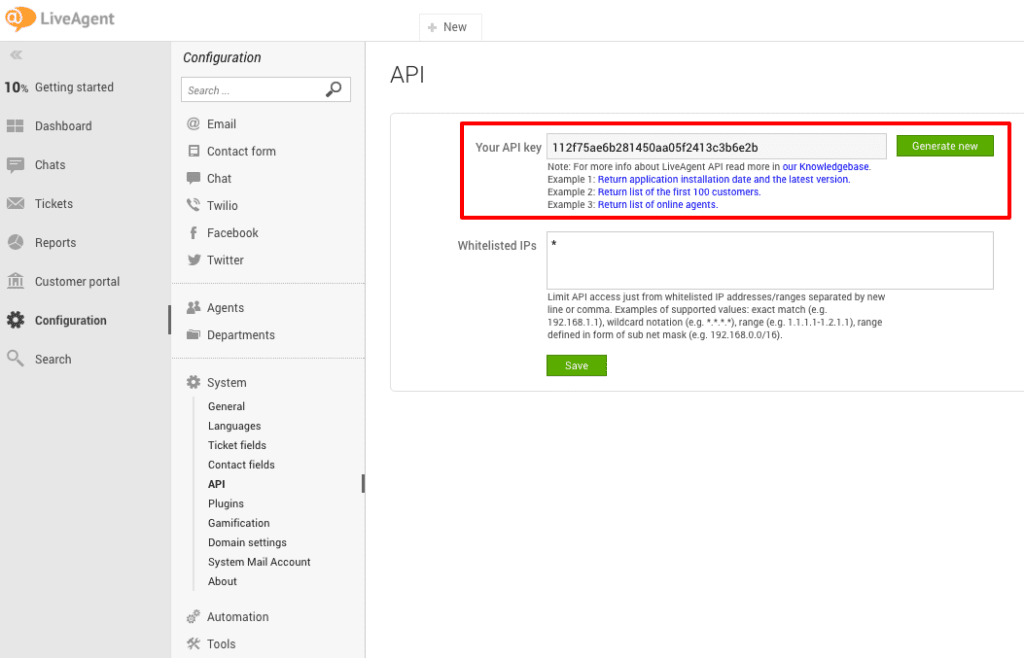
Hol találja az API kulcsot?
- A LiveAgent-fiókjában keresse meg a Konfiguráció > Rendszer> API elemet, és másolja ki innen az API-kulcsot.

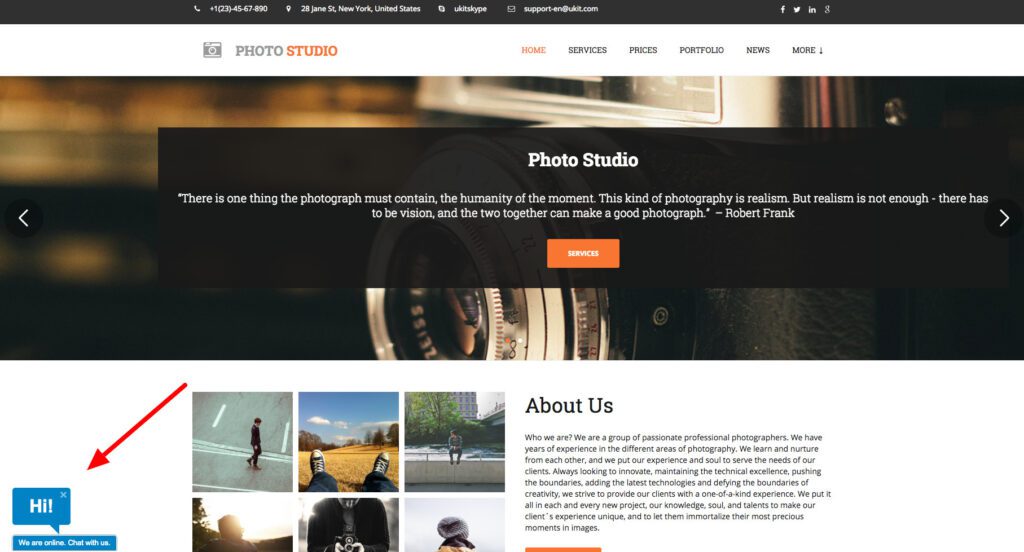
- Készen is van. Az alapértelmezett élő chat gomb megjelenik a webhelyén.
- Ha módosítani szeretné az alapértelmezett gombot (színek, szövegek …), nyissa meg a LiveAgent fiókját, lépjen a Konfiguráció > Chat> Chat gombokra, és kattintson a gombra a kinézet szerkesztéséhez.

Miért uKit?
Az uKit egy weboldalkészítő, egyszerű és hatékony módszer egy funkcionális üzleti weboldal létrehozására. Azok számára jött létre, akik nem annyira informatikai szakemberek. Könnyen kezelhető, szórakoztató és modern. Az uKit elegáns drag-and-drop szerkesztővel rendelkezik, amely lehetővé teszi a választott sablon egyszerű testreszabását.
Hogyan használhatja?
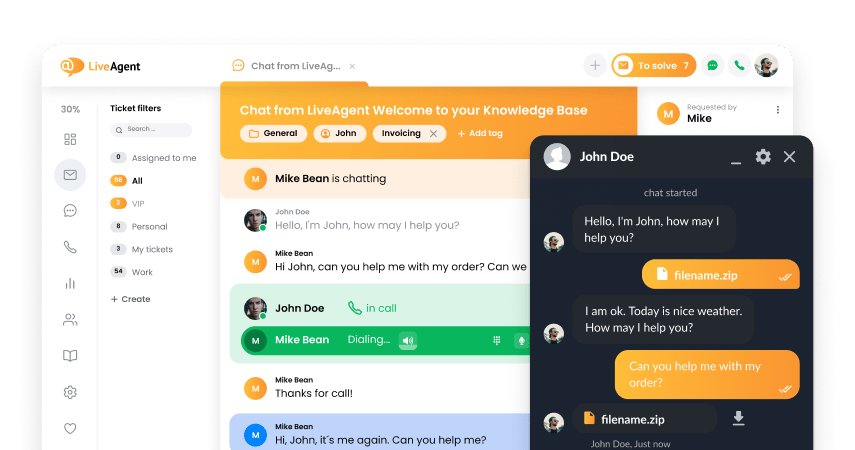
A LiveAgent uKit integrációja lehetővé teszi az élő chat gomb elhelyezését az uKit oldalán.
Landing PPC Archive - LiveAgent
Fedezze fel a LiveAgent ügyfélszolgálati eszközeit! Integrációk, omnichannel támogatás, gyors élő chat – próbálja ki ingyen most!
Nyújtson kiváló ügyfélszolgálatot.
Egyszerű ügyfélszolgálati szoftver 24/7 támogatással. Próbálja ki a LiveAgentet 30 napig ingyen, bankkártya nélkül!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português