Manapság az ügyfél sokféle platformon keresztül kommunikál, de melyikre kell leginkább koncentrálnia a vállalatának?
Nagyon könnyű elveszíteni az ügyfelet a versenytárs javára. Ezért fontos, hogy minden ügyfél számára mindig kiváló ügyfélszolgálatot/támogatást nyújtson. Tudta, hogy;
Az ügyfelek 42% -a inkább az Élő csevegést részesíti előnyben, szemben az e-mailek csupán 23% -ával, a közösségi médiában vagy fórumokon pedig 16% -kal.
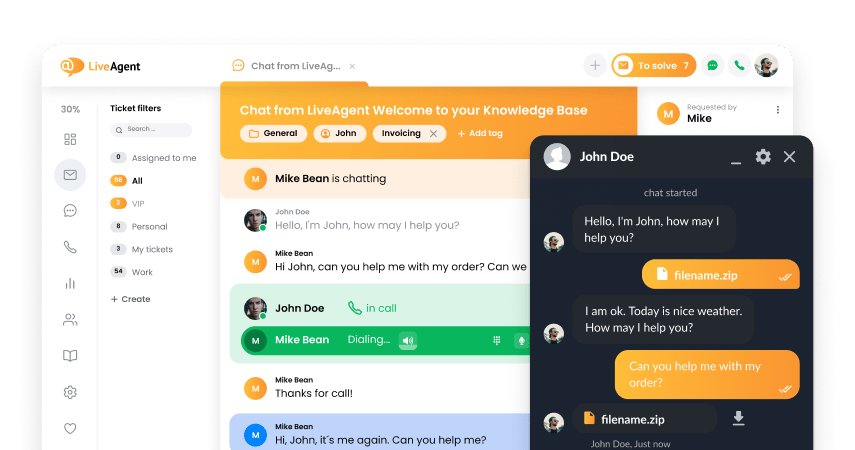
A LiveAgent chat gombja tökéletes eszköz, amely minőségi ügyfélszolgálatot biztosít. A Csevegés gombok segítségével az ügyfelek pillanatok alatt csevegést kérhetnek az ügyfél képviselőjétől. A LiveAgent számos különböző kialakítású dizájn gombot kínál. Ön is testreszabhatja és létrehozhatja őket.
Valós életpélda:
Chat gomb funkciói:
Válasszon nyelvet
Ha Ön több országban működik, használhatja a nyelvi funkciót, ahol kiválaszthatja a csevegőmodul kívánt nyelvét. A LiveAgentnél jelenleg 43 nyelv közül választhat.
Irányítsa az ügyfeleket a megfelelő részlegre
A csevegés előtti űrlapok engedélyezésével azonnal irányítsa az ügyfelekkel kapcsolatos kérdéseket a megfelelő osztályhoz. A csevegés előtti űrlapok akkor jelennek meg, amikor az ügyfél rákattint az élő csevegés gombra. A LiveAgent alkalmazásban a csevegés előtti űrlapot teljes mértékben testre szabhatja a vállalat igényei szerint.
Engedélyezze az offline üzenetek elhagyását
Engedje meg ügyfeleinek, hogy kapcsolatba lépjenek, még akkor is, ha az ügyfélszolgálat nem áll rendelkezésre. Adja meg nekik a lehetőséget, hogy kapcsolatba lépjenek Önnel, és foglalkozzanak a kérdéssel, amint ügynökei online állapotban vannak vagy elérhetőek.
Hogyan befolyásolja a LiveAgent a weboldala sebességét?
Az élő chat gomb elhelyezése által a weboldalának javulnia kéne. Ugyanakkor a piacon található chat widgetek lelassíthatják webhelyét. Ennek eredményeként a LiveAgent létrehozott egy Chat gombot, amely nem befolyásolja webhelye sebességét. Így csak hasznot húzhat a használatából.
Ha további betekintést szerezne, íme egy remek cikk/tanulmány: Hogyan befolyásolják a különböző csevegőmodulok a webhely teljesítményét
Hogyan hozhatunk létre Chat gombot a LiveAgentben?
1. Jelentkezzen be a LiveAgent fiókjába
2. Kattintson a Konfigurációra
3. Válassza ki a Chat > Chat gombok-at
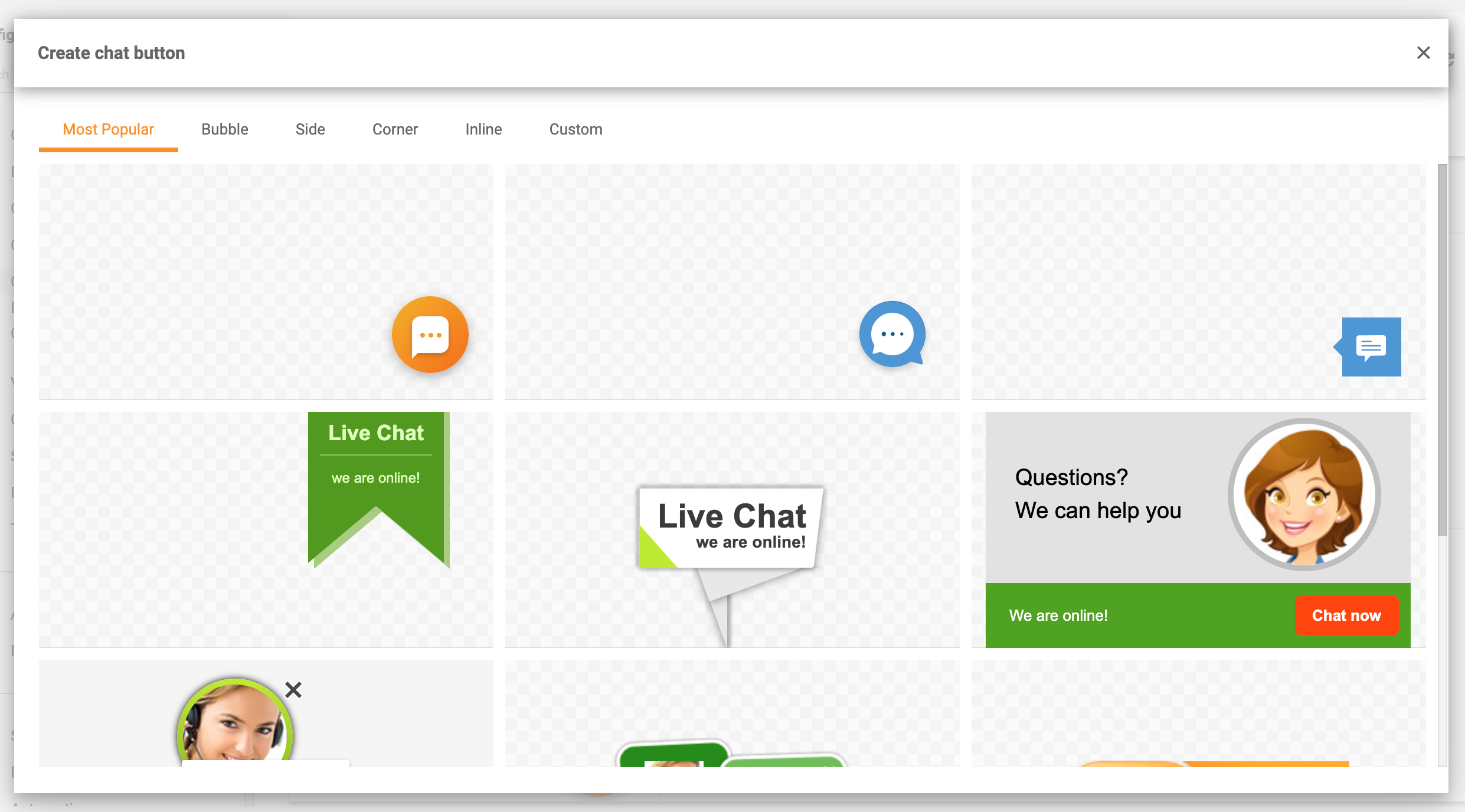
4. Kattintson a LÉTREHOZÁS gombra
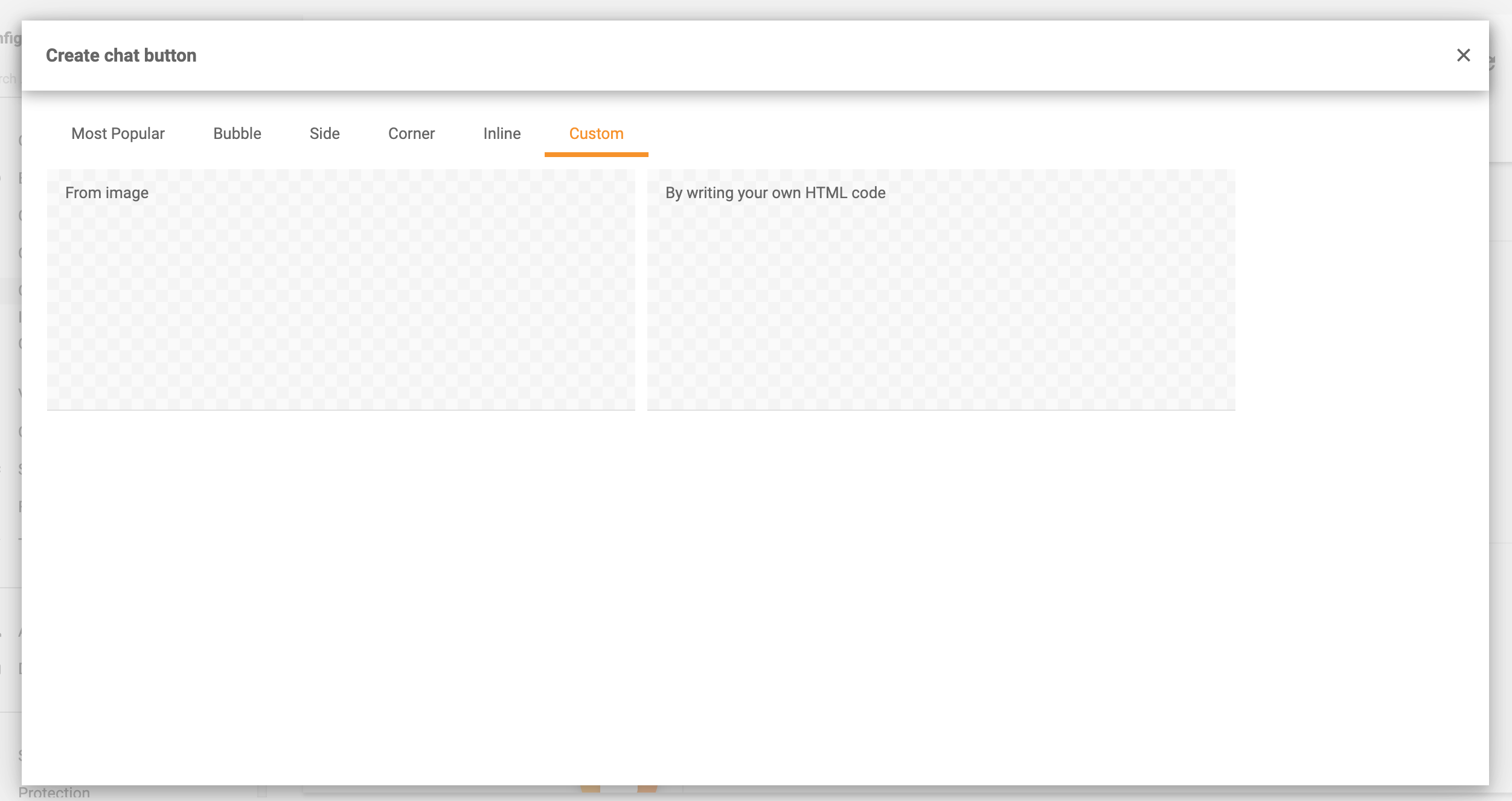
Megjegyzés: Ha személyre szabott Chat gombot szeretne, kattintson az Egyedi-re, és küldje el a HTML kódot/képet.
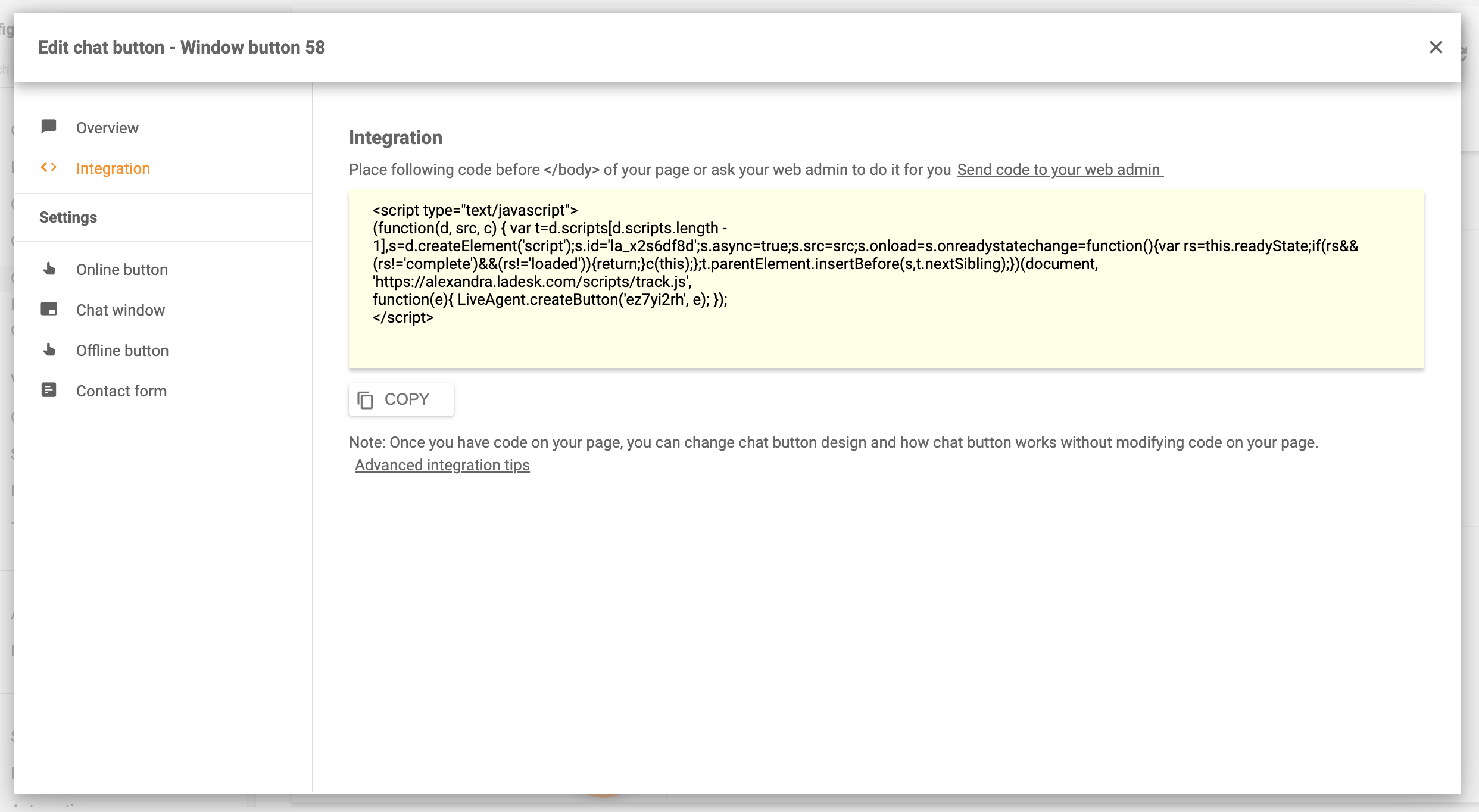
Hogyan adhat hozzá Élő Chat gombot a webhelyéhez a LiveAgentből?
Van egy Integrációs rész, ahol megtalálhatja azt a kódot, amelyet implementálnia kell a webhelyén. Erősen javasoljuk, hogy kérje meg a vállalata webadminisztrátorát a kód implementására. Az implementálást követően minden változás automatikusan mentésre kerül, anélkül, hogy újra meg kellene változtatnia a kódot.
Részletes videó útmutatóért keresse meg a Tudásbázisunkban található Hogyan készítsünk chat gombokat a LiveAgentben.
Üzleti előnyök:
- Ügyfélmegtartás
- Ügyfél-elégedettség
- Időt takarít meg az ügyfél és az ügynök számára
- Pénzt takarít meg
- Növeli az eladásokat
- Gyorsabban megoldja a problémákat
- Előny a versenytársakkal szemben
Integrate a chat button for free!
LiveAgent offers a 14-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
Milyen típusú Chat gombok vannak a LiveAgent-ben?
1. Állítható gombok, mint például; Buborék, Csúszka, Sarok, Sorban
2. Egyéni kép gomb
3. Egyéni HTML gomb
Az Élő Chat gomb tervezési lehetőségei:
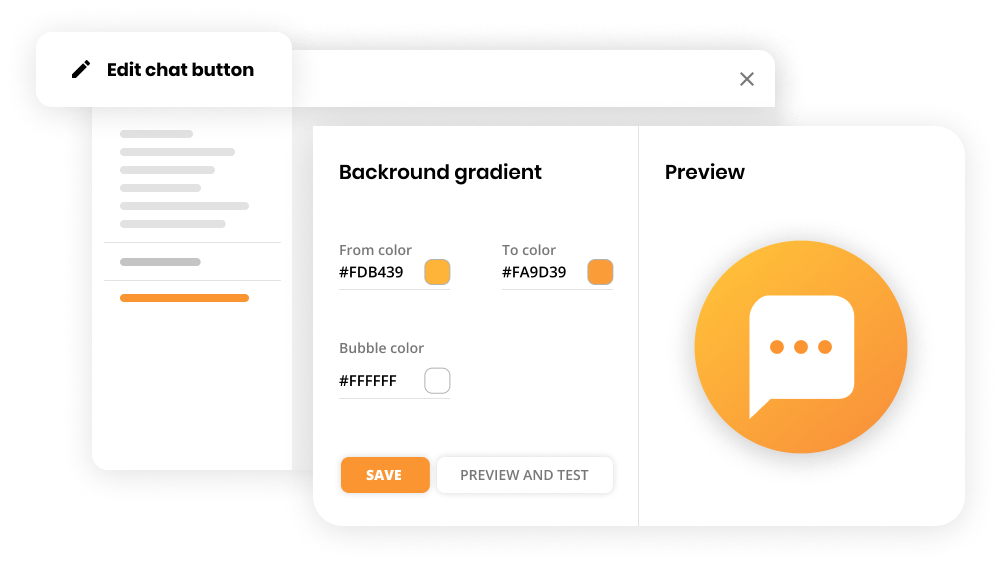
Online gomb:
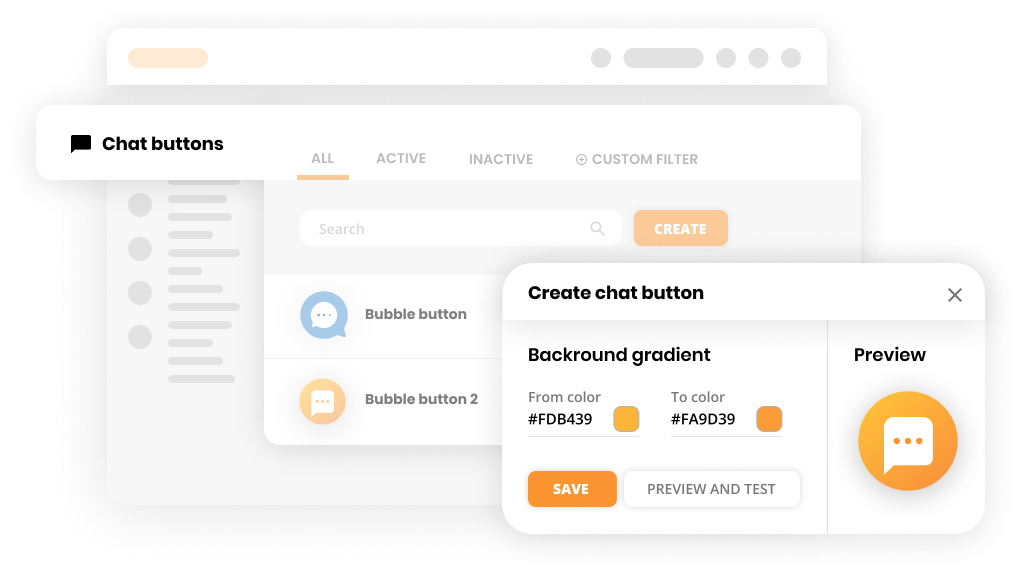
Ebben a szakaszban létrehozhatja a gomb kívánt dizájnját.
Itt könnyen eldöntheti:
- Pozíció
- Színek
- Animáció
- Lebegő hatás
- Lehetőség a testreszabásra telefonkészülékekhez
- Z-index: Ez segít beállítani a gombot a kívánt pozícióba webhelyén. Példa: ha azt szeretné, hogy a gomb egy lábléc előtt legyen, akkor itt fogja ezt beállítani.
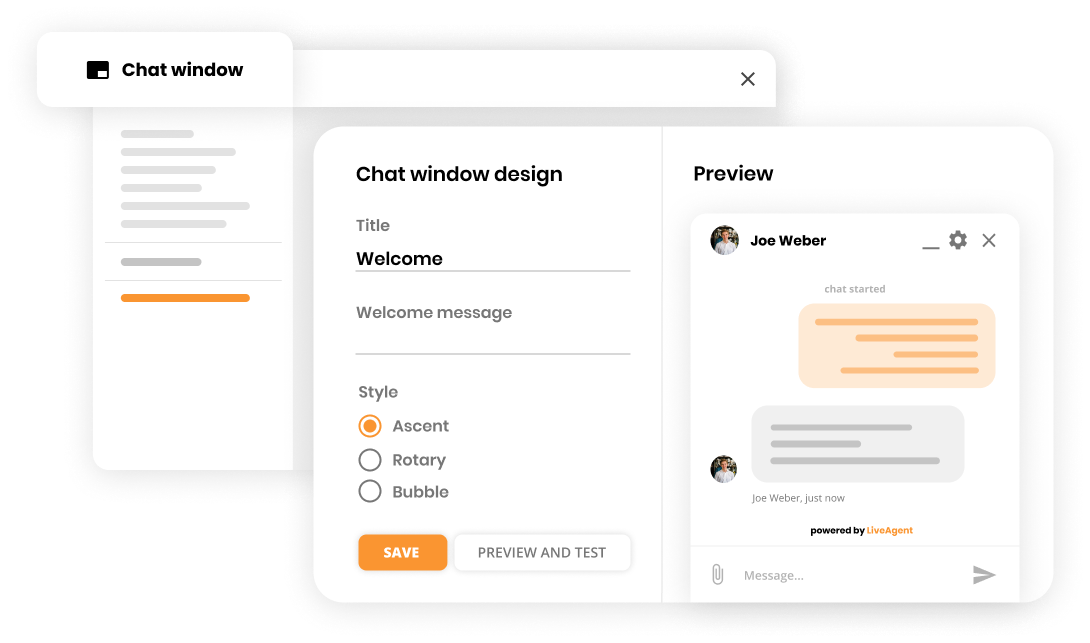
Chat ablak:
Az online gomb testreszabása után megtervezheti a chat ablakot is.
Íme néhány dolog, amelyet módosíthat:
- Színek
- Cím
- Üdvözlő üzenet/üdvözlő üzenet elrejtése
- Stílus
- A chat ablak mérete
- A chat újraindítása gomb elrejtése
- Engedélyezze az offline üzenet hagyását
- Z-index
- Pozíció
- Egyéni CSS
Ha szeretne tovább olvasni, keresse fel a Chat ablak dokkolást.
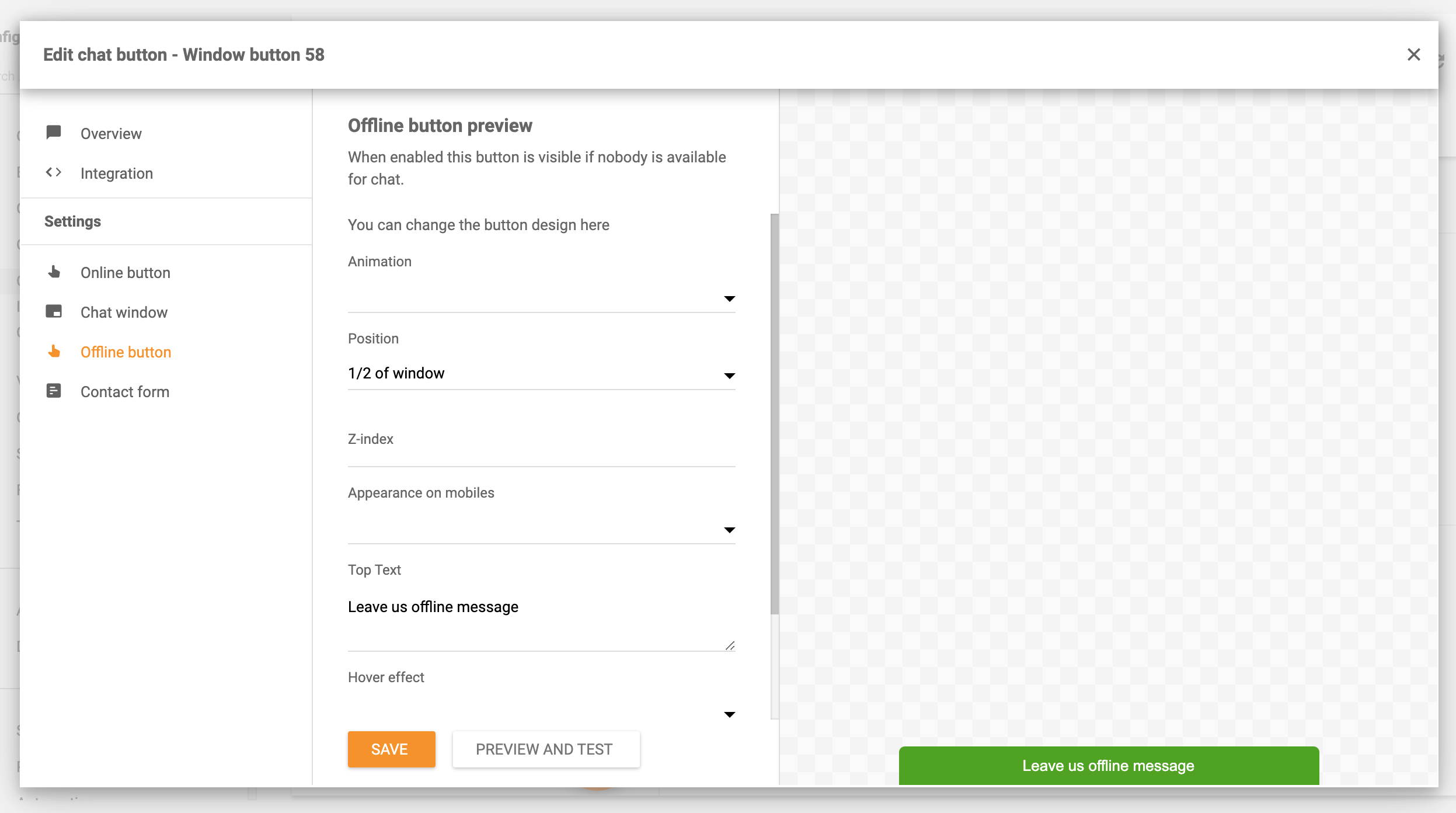
Offline gomb:
Ez a gomb akkor aktiválódik, ha senki nem áll rendelkezésre beszélgetni az ügyféllel. Teljes mértékben testre szabhatja ezt a gombot is a vállalata igényeinek megfelelően.
Testreszabható funkciók:
- Animáció
- Pozíció
- Z-index
- Megjelenés mobiltelefonokon
- Színek
Kapcsolatfelvételi űrlap:
A kapcsolatfelvételi űrlap testreszabása lehetővé teszi az ügyfelek számára, hogy kapcsolatba lépjenek Önnel a webhelyén keresztül. Teljes útmutatót készítettünk minden funkcióval, kifejezetten a Kapcsolatfelvételi űrlapokhoz.
Ha többet szeretne tudni, olvassa el a kapcsolatfelvételi űrlapokat.
Bónusz tippek az élő chat gomb hatékony használatához a webhelyén:
Az ügyfélszolgálat napi rendszerességgel tömeges ügyfél-megkereséseket kap. Sok megkérdezés ismétlődő kérdés vagy kérés. A hatékony ügyfélszolgálati munkafolyamat és a legjobb vevői élmény érdekében megteheti;
Használja a Tárolt üzeneteket
Ha leiratkozik a LiveAgent szolgáltatásról, feltétlenül használja a sablon üzeneteket. A sablon üzenetek nagyszerű lehetőséget jelentenek ismétlődő problémák esetén. Ez egy nagyszerű eszköz, amely hatékony, és lehetővé teszi, hogy csapata mindig professzionálisnak tűnjön azáltal, hogy mindig gyors és ügyes válaszokat ad. Például, ha visszatérítést kell nyújtania, nem kell azon gondolkodnia, hogyan írjon be néhány általános információt. Használhat sablont (sablon üzenet), amellyel időt takaríthat meg, hogy a feladatra/visszatérítésre összpontosítson.
Hozzon létre GYIK/Tudásbázis cikkeket ismétlődő kérdésekből
Korábban már ismertettük a chatbox előnyeit és funkcióit a webhelyeken. A második tippünk az, hogy az ismétlődő kérdések hátrányát előnnyé váltsuk. Hogyan? Egyszerűen egy alapos tudásbázis cikk vagy a GYIK szakasz megírásával. Ennek eredményeként az ügyfél használhatja ezt az önsegítő lehetőséget, ahelyett, hogy sorban állna a válaszra. Ezenkívül az Ön ügyfélszolgálata gyors és hatékony támogatást tud nyújtani.
Get a Live chat button for FREE
LiveAgent offers a 14-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Tudásbázis-források:
Ha szeretne többet megtudni, olvassa el a LiveAgent – Élő Chat-et.
Ha integrálni szeretne egy ügyfélszolgálati chatet a webhelyére, kövesse ezt az útmutatót.
Nyújtson kiváló ügyfélszolgálatot.
Egyszerű ügyfélszolgálati szoftver 24/7 támogatással. Próbálja ki a LiveAgentet 30 napig ingyen, bankkártya nélkül!
Landing PPC Archive - LiveAgent
Fedezze fel a LiveAgent ügyfélszolgálati eszközeit! Integrációk, omnichannel támogatás, gyors élő chat – próbálja ki ingyen most!
Ügyfélszolgálati szoftver szójegyzék
Fedezze fel az ügyfélszolgálati szoftverek szakszókincsét! Hasznos kifejezések kezdőknek és haladóknak egyaránt. Kattintson ide!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português