- EurópaÁzsiaKözel-Kelet
- Minden ellenőrző lista
- SEO
- WordPress webhelyindítás ellenőrzőlista
WordPress webhelyindítás ellenőrzőlista
A WordPress webhelyindítási ellenőrzőlista átfogó útmutatót nyújt a webdizájntól a marketingig, biztosítva, hogy webhelye készen álljon az indításra. Fontos feladatok közé tartozik a sebesség optimalizálása, cookie-figyelmeztetés, SSL aktiválása.

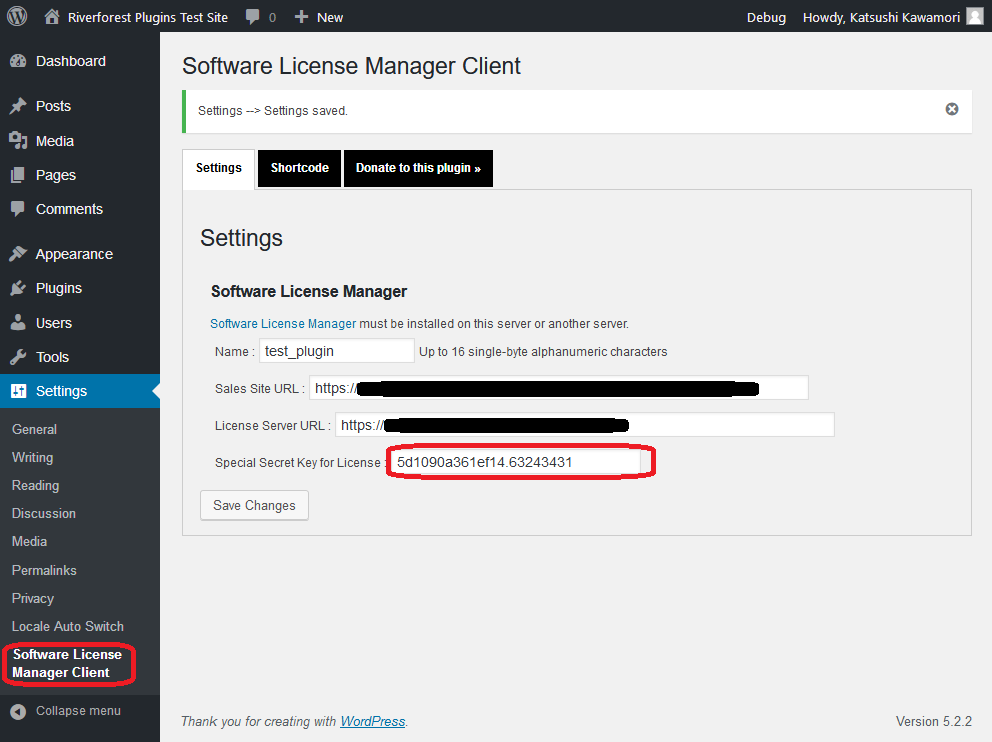
- Szerezzen engedélyt a témához
- Tartsa tiszteletben adatvédelmi szabályzatát és szolgáltatási feltételeit
- Győződjön meg arról, hogy az URL formátuma relatív
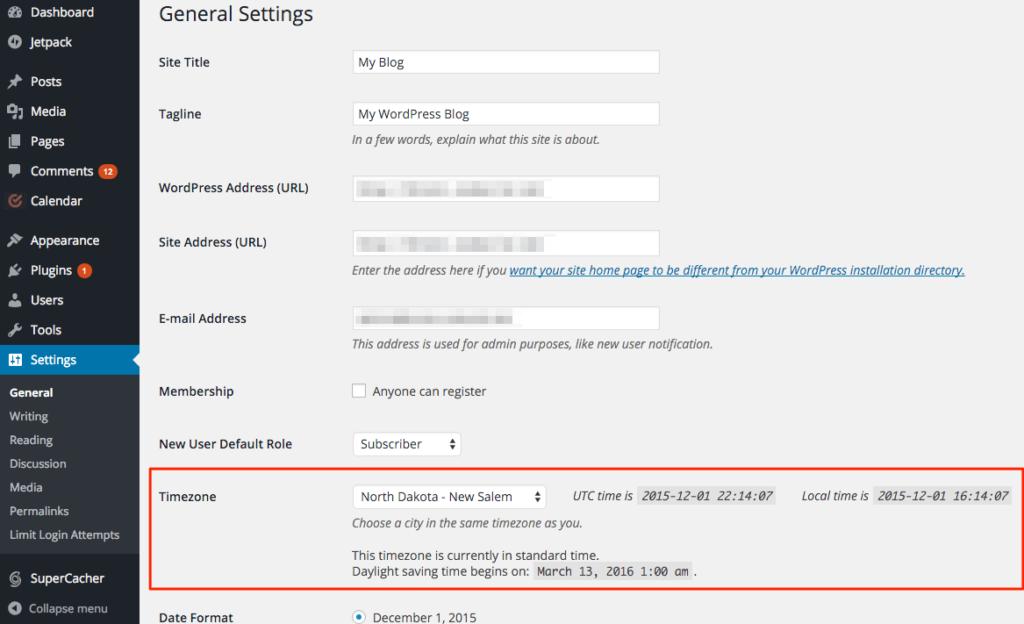
- Állítsa be az időzónát
- Csatoljon egy általános szerződési feltételek oldalt
- Cookie-figyelmeztetés engedélyezése
- Kövesse a további helyi követelményeket
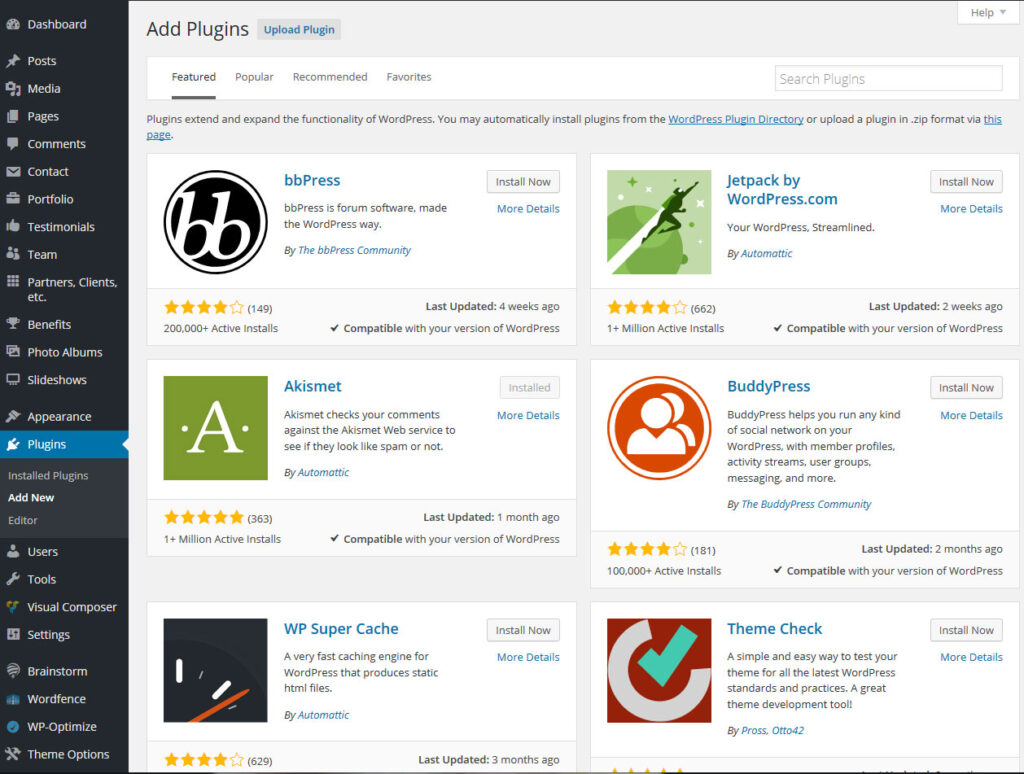
- Törölje a régi, inaktív fájlokat és a felesleges beépülő modulokat
- Tesztelje a reakciókészséget
- Tekintse át a mobil értékelését
- Csatlakoztassa e-mail szolgáltatóját
- Figyelje a betöltési időt
- Tesztelje az oldal sebességét és teljesítményét
- Aktiválja a gyorsítótárazási bővítményt
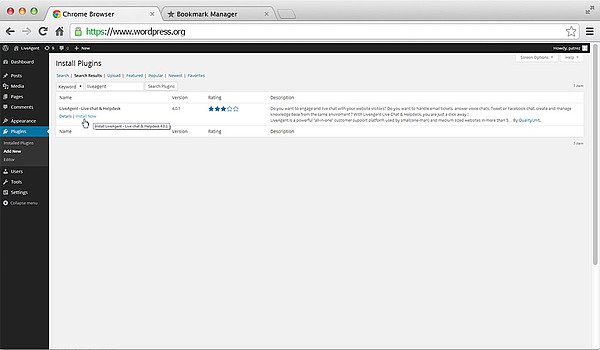
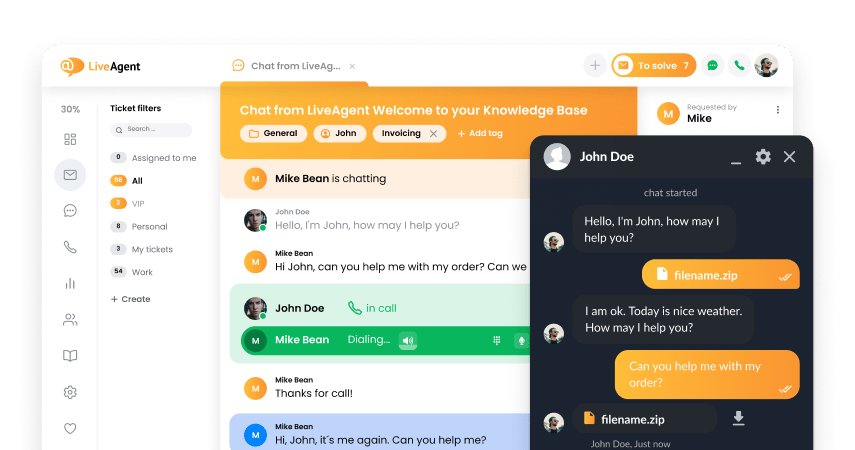
- Integrálja a webhelyet a LiveAgenttel
- Adja hozzá webhelyét a Google Keresőközponthoz
- Aktiválja az SSL-tanúsítványt
- HTTPS engedélyezése
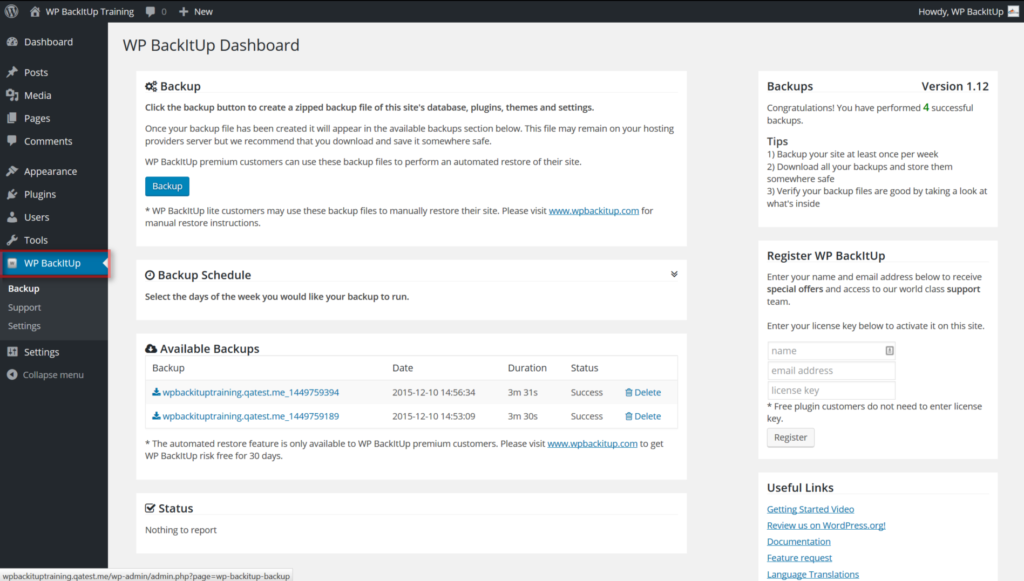
- Kapcsoljon be egy biztonsági mentési bővítményt
- Telepítsen egy anti-spam beépülő modult
- Adminisztrátori e-mail cím szabályozása
- Aktiválja a bejelentkezési védelmet
- Hozzon létre egy erős jelszót
- Érvényesítse a HTML-t és a CSS-t
- Ellenőrizze az űrlapbejegyzéseket, hogy vannak-e spamek
- Kapcsolja a fejléc logóját a kezdőlaphoz
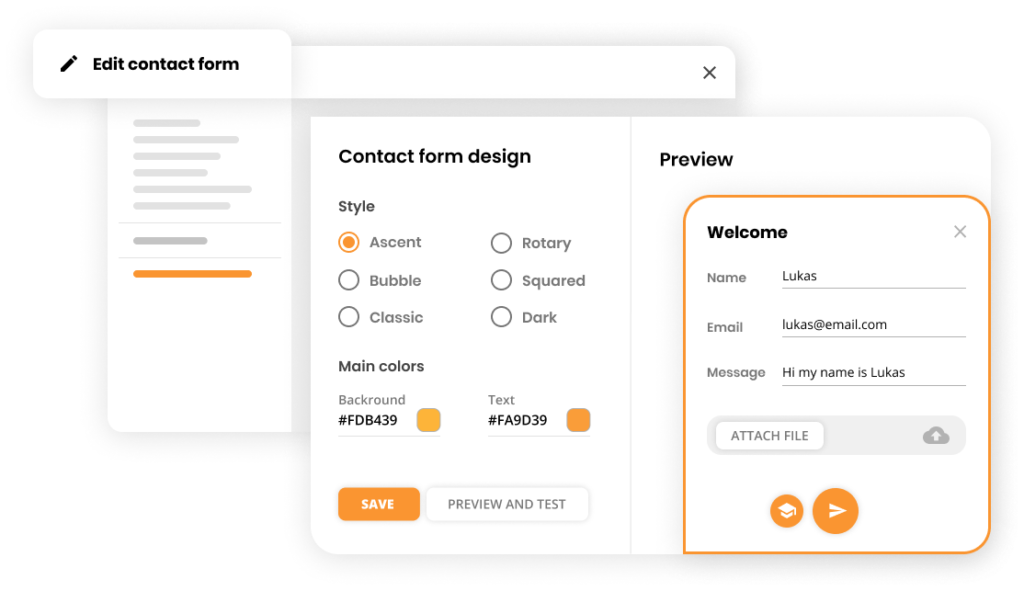
- Állítsa be és tesztelje a kapcsolatfelvételi űrlapokat
- Erősítse meg az űrlap beküldését
- Tesztelje az automatikus válaszadókat
- Helyezzen el és ellenőrizze a közösségi ikonokat
- Integrálja a tervezést a közösségi média csatornáival
- Ne feledkezzünk meg a favicon-okról sem
- Ellenőrizze még egyszer az összes cégadatot
- Adjon hozzá díjakat és értékeléseket
- Tartalom ellenőrzése
- Hamis tartalom törlése
- Lektorálja a nyelvtant és a helyesírást
- Tartalmazzon szerzői jogi megjegyzést
- Adjon hozzá releváns multimédiás fájlokat: videó, hang, képek
- Formázza a szöveget
- Nyomtatási oldal dizájn kialakítása
- Észleljen minden hibás linket
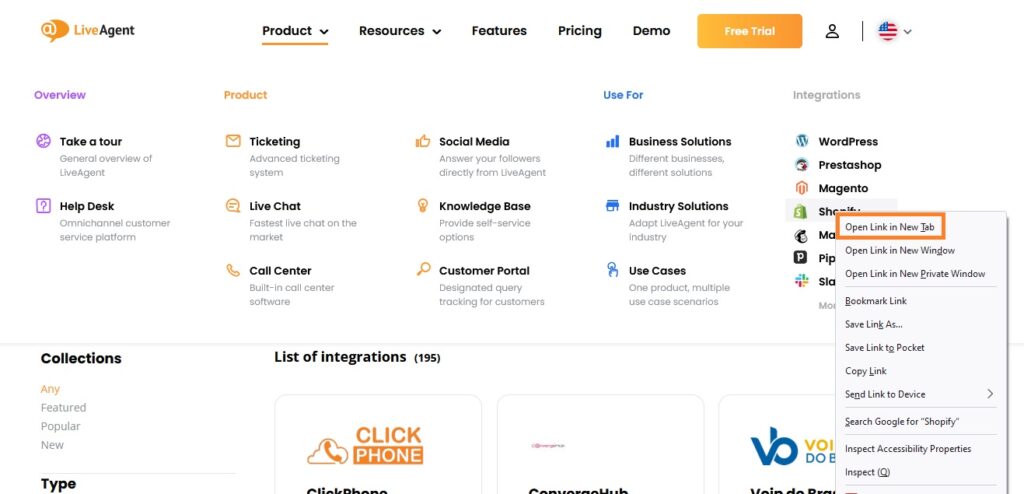
- Nyissa meg a külső hivatkozásokat egy új lapon
- Ellenőrizze a fájlokat a letöltéshez
- Hozzon létre egy RSS-hírcsatornát
- Tervezzen meg egy 404-es oldalt
- Tesztelje webhelyét minden böngészőben és eszközön
- Ellenőrizze a külső eszközök működését
- Ellenőrizze hírlevél feliratkozási listáját
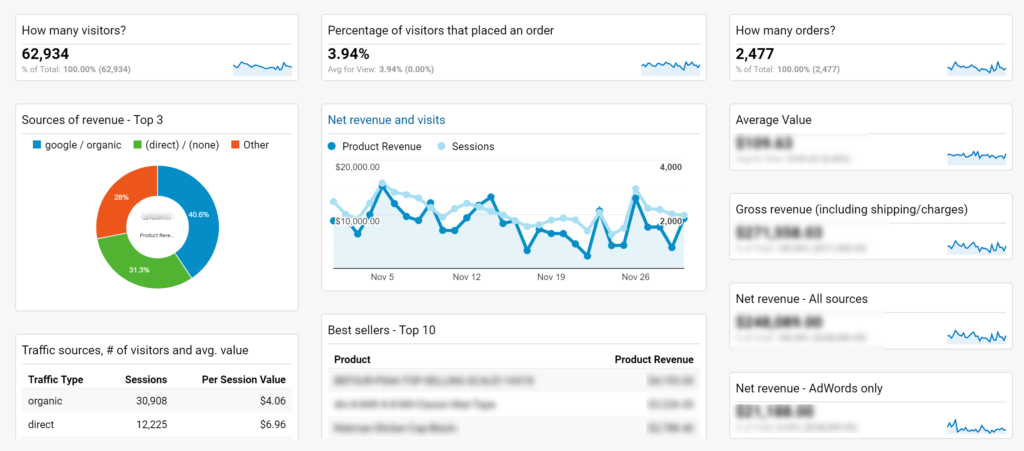
- Kapcsolja be a figyelést a Google Analytics segítségével
- Bejelentés közösségi bejegyzés indítása
- Ellenőrizze a hozzáférhetőséget
A webhely több hónapos tervezése és felépítése után végre készen áll az indulásra. Győződjön meg róla, hogy minden elő van készítve, mielőtt nyilvánosságra hozná.
Ezzel az ellenőrző listával kipipálhatja az összes olyan elemet, amelyet esetleg elfelejtett. Ezzel készen áll a sikerre.
A WordPress webhelyindítási ellenőrzőlista fontossága
Egy WordPress webhely elindítása nehéz lehet, különösen akkor, ha ez az első alkalom. Az egyik módja annak, hogy megbizonyosodjon arról, hogy webhelye készen áll az indításra, ha végignézi a WordPress webhelyindítási ellenőrzőlistánkat.
Ellenőrzőlistánk a webdizájntól és -fejlesztéstől a beépülő modulok konfigurálásán át a marketingig terjedő szempontokat lefedi. Nézze meg az elvégzett feladatokat, és maradjon a játék élén.
Pst! Ha webhelye készen áll az indulásra, de még mindig módosítani szeretné a SEO-ját, használja a WordPress SEO ellenőrzőlistáját, hogy a keresőmotorok rangsorának élére kerüljön.
Kik profitálhatnak a WordPress webhelyindítási ellenőrzőlistájából?
Ellenőrző listánk mindenki számára hasznos, aki meg akar győződni arról, hogy webhelye készen áll az indulásra:
- marketingesek
- üzlettulajdonosok
- webdesignerek
- freelancerek
Hogyan indítsunk el egy WordPress webhelyet
Műszaki ellenőrzés









- győződjön meg róla, hogy a webhely betűtípusa nagyítás nélkül is olvasható
- használjon nagyobb gombokat és koppintson a célpontokra
- a linkeket elég távol helyezze el egymástól, hogy könnyen rájuk kattinthasson egy ujjal





Biztonsági ellenőrzés







Tervezés és tartalom ellenőrzése














Nincs szükség külön nyomtatási stíluslap létrehozására, csak állítsa be a szokásosat. Ügyeljen arra, hogy a képernyőn és a nyomtatásban is jól nézzen ki. Használjon nagy betűtípusokat, sok fehér helyet (különösen a képek körül), és fontolja meg nagyobb betűtípus kiválasztását a törzsszöveghez.





Indítás előtti ellenőrzés






És ennyi – készen áll az indulásra! Feltétlenül figyelje webhelye forgalmát és a Google Analytics adatait a szükséges módosítások/kiigazítások elvégzéséhez. Egy WordPress-webhely elindítása ijesztő lehet, de ennek az ellenőrzőlistának a követése segít abban, hogy zökkenőmentesen menjen. Sok sikert kívánok az új próbálkozáshoz!
A WordPress webhelyindítási ellenőrzőlistájának összefoglalása
Műszaki ellenőrzés:
- Szerezzen engedélyt
- Tartsa tiszteletben adatvédelmi szabályzatát
- URL formátum
- Állítsa be az időzónát
- Csatolja a felhasználási feltételeket
- Cookie-figyelmeztetés engedélyezése
- Kövesse a további helyi követelményeket
- Törölje a régi, inaktív fájlokat és a felesleges beépülő modulokat
- Tesztelje a reakciókészséget
- Tekintse át a mobil értékelését
- Csatlakoztasson egy e-mail szolgáltatót
- Figyelje a betöltési időt
- Tesztelje a weboldal sebességét és teljesítményét
- Aktiválja a gyorsítótárazási bővítményt
- Integrálja a webhelyet más eszközökkel, például a LiveAgenttel
- Adja hozzá webhelyét a Google Webmestereszközökhöz
Biztonsági ellenőrzés:
- Aktiválja az SSL-tanúsítványt
- HTTPS engedélyezése
- Kapcsoljon be egy biztonsági mentési bővítményt
- Telepítse a levélszemét-szűrőt
- Az adminisztrátori e-mail cím szabályozása
- Aktiválja a bejelentkezési védelmet
- Hozzon létre egy erős jelszót
- Érvényesítse a HTML-t és a CSS-t
- Frissítse a bővítményeket
- Ellenőrizze az űrlapbejegyzéseket, hogy vannak-e spamek
Tervezés és tartalom ellenőrzése:
- Kapcsolja a fejléc logóját a kezdőlaphoz
- Állítsa be és tesztelje a kapcsolatfelvételi űrlapokat
- Erősítse meg az űrlap beküldését
- Tesztelje az automatikus válaszadókat
- Helyezzen el és ellenőrizze a közösségi ikonokat
- Integrálja a tervezést a közösségi média csatornáival
- Ne feledkezzünk meg a kedvencekről sem
- Ellenőrizze még egyszer az összes cégadatot
- Adjon hozzá díjakat és értékeléseket
- Tartalom ellenőrzése
- Hamis tartalom törlése
- Lektorálja a nyelvtant és a helyesírást
- Tartalmazzon szerzői jogi megjegyzést
- Adjon hozzá releváns multimédiás fájlokat: videó, hang, képek
- Formázza a szöveget
- Nyomtatási oldal kialakítása
- Észleljen minden hibás linket
- Nyissa meg a külső hivatkozásokat egy új lapon
- Ellenőrizze a fájlokat a letöltéshez
- Hozzon létre egy RSS-hírcsatornát
- Tervezzen meg egy 404-es oldalt
Indítás előtti ellenőrzés:
- Tesztelje webhelyét minden böngészőben és eszközön
- Ellenőrizze a külső eszközök működését
- Ellenőrizze a hírlevél feliratkozási listát
- Kapcsolja be a követést a Google Analytics segítségével
- Bejelentés közösségi bejegyzés indítása
- Ellenőrizze a hozzáférhetőséget
Frequently Asked Questions
How do I share my WordPress site before launching?
If you plan on making an announcement before launching, consider scheduling a post in advance and creating a lead magnet for those who follow your newsletter. Once it's time to go live, create another post with directions where people can find you.
Can you edit a WordPress site after launch?
Yes, you can always change your WordPress site. However, it's best to make any changes after your site has been live for a while. This allows you to test it properly.
How long does it take to launch a WordPress site?
This is a difficult question to answer. The time it takes to launch your site depends on the size and complexity of the project and how quickly you can make decisions about features and design elements.
How long does it take for WordPress to launch the site?
WordPress will launch your site as soon as it is ready. There is no set time that this takes, but you should receive an email notification when the site is live.
How to remove the 'just another WordPress site' tagline?
You can remove the 'just another WordPress site tagline' at any time by going to 'Appearance' and then selecting 'Widgets'. Next, locate the widget area on your page where you want the text to be removed, select it, and hit 'delete'.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Weboldalunk sütiket használ. A folytatással feltételezzük, hogy engedélyezi a sütik telepítését, ahogy azt a weboldalunk részletezi adatvédelmi és sütikre vonatkozó irányelvek.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português